关于网站规划中的视觉引导真的很重要,想要做一个能招引用户眼球的网站,你真得在这上面花功夫,否则你的网站规划出来也软塌塌没“骨感”。
网页规划也有所谓的支撑其视觉效果的骨架,这个骨架在前期的网页规划的视觉上是非常明显的。
跟着网页规划的发展,其骨架也慢慢渐隐,但它仍然发挥着支撑起整个视野结构。这儿,有人会与栅格体系联系起来。网页的栅格体系更多发挥的是对齐元素的效果,而骨架的功用会更加笼统。
页面规划的骨架,针对的是每一页面的骨架。每一个网站都会有不同的页面,咱们会把页面分级为主页——二级页面——三级页面。一般来说,主页运用一个骨架,二级页面、三级页面也分别有一个骨架。主页的骨架有时还会依据分屏展现的不同展现不同的骨架款式。但不管有多少改变,一个网站的诸多页面的骨架之间,都会存在一种内涵的视觉一致。
主页的视觉骨架尤其重要,由于主页承担着网页的第一印象,还主导着整个网站的风格方向,因而确认好主页的视觉骨架,是规划开始最难清晰的问题。很多网页规划师在规划开始所消耗最多时间,用于实验各种页面版式的类型以期最完美的效果展现,而事实上,最完美其实是个伪出题,在有限的时间内,你需求做得便是找好自己的表达目标,每个页面设置好一个视觉焦点,依据焦点来表达你的重点内容。换句话说,你最希望用户了解什么?这个问题的答案应该是要无比清晰的在大脑中随同规划全过程。
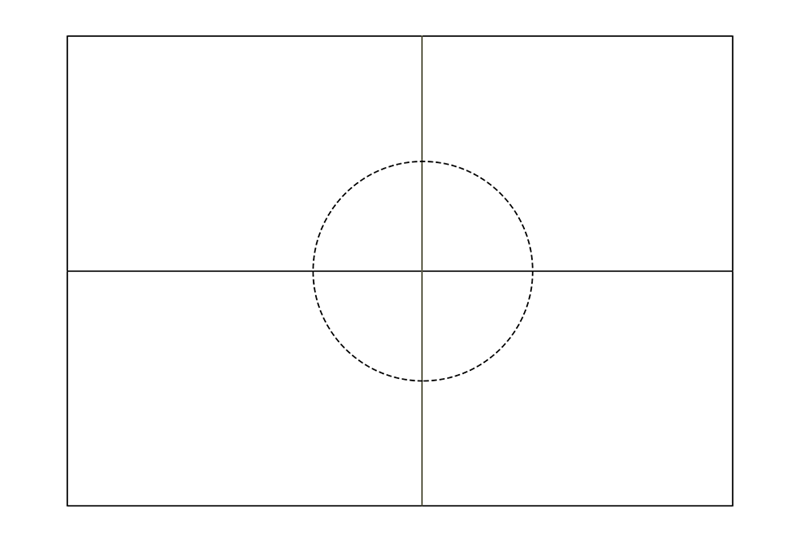
十字准星式:瞄准等待
人的视野总是集中在页面中心,因而将焦点设置在中心方位最迎合视野的做法。例如将网站的简介放置于页面中心,为了让页面更丰厚,能够添加大图的背景加强表达的维度。十字线条通过的地方便是视野引导的途径,因而需求在线条的方位放上重要的元素。中心的方位其实也是一个等待点,瞄准视觉等待点,对规划师来说最大的便利便是省力。

不管网页的导航等其他元素放置于页面的哪个方位(尽量环绕线条通过的方向),这两个页面都是归于十字准星型的骨架结构,焦点一直位于正中,导航不管居于哪里,都归于次要的视觉地位。
正中的地位带来绝对的稳定感,它也是规划师最容易做到的表达。这种骨架结构,相比照较稳定,因而在需求在细节上营建一些惊喜,来打破这种相对静止的版式。
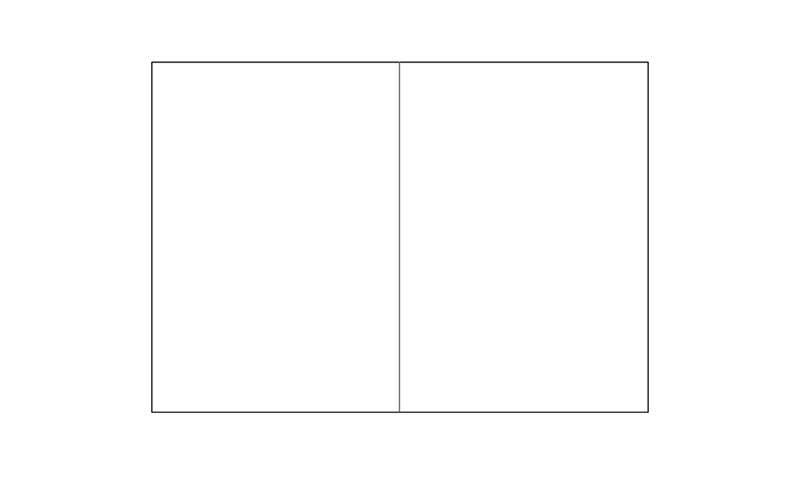
笔直双栏式:双面一体
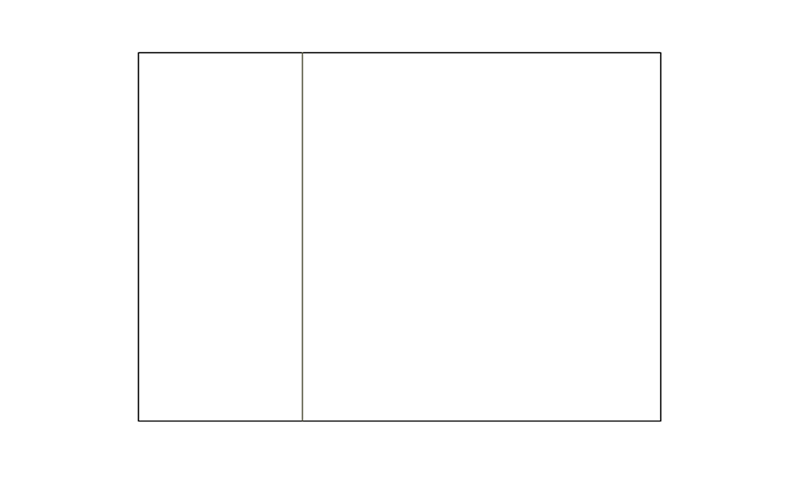
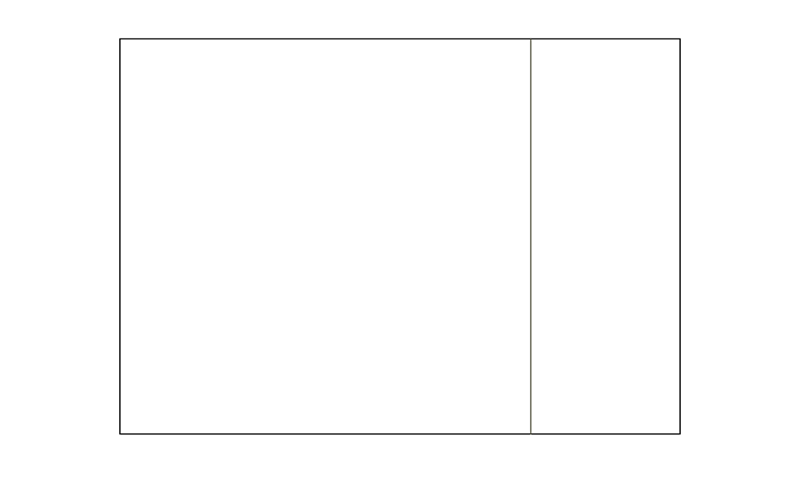
将一个网页分红两栏并不意味着均分,它们是依照笔直方向构成了两列的不同布局。常见的的确是平均分配的体现情况,网页的焦点内容能够挑选任一侧,另一侧作为弥补。简称双面一体是由于,你不能制作两个焦点,分两个部分,它们也应该一起营建一个焦点。



双栏式的页面规划体现比较灵活,一般会有一偏倚轻重这,样就能确立好视觉焦点,构成比照,制作情形抵触。视觉重点在某一侧,使用背景色的不同加强视觉分量的比照。
两列缩略图笔直排列,让版式活跃起来的方法便是添加某一处高度的不同,强调一点细微的改变。
网格式:有序与无序
这种骨架款式一般是依据某一个网格而搭建内容,网格的体现方式多样,每个网格都用以展现不同的内容,能够是比较标准的网格,也能够是参差有致……虽然每个网页都能够依据网格而规划,可是网页的体现未必要严格遵循网格自身。
标准的网格一般比较倾向古典怀旧,它传递出一种相对严格的次序之美。
相对有些参差变换的网格,更具现代风格,规则与反规则的交错。
动感歪斜式:坠落的骗局
歪斜的线条容易构成动感的张力,使用这一点所构成的视觉骨架就能很好体现与“运动”“冲击力”等动感较强的内容页面。
斜向的页面所制作的坠落式的冲击力应该和配图款式相关,因而对慎选斜向的配图非常重要,尤其是当大部分图片其实都只适合正向方向的展现。
这些所谓的骨架原理在于躲藏于表层下方的最基地的视觉结构,事实上,其他的元素一般并不严格局限于某个区域,这就让顶层的枝叶更加丰厚。
在咱们着手进行页面规划前,确认好一个视觉骨架的方向至关重要,这让咱们并不依赖于命运去“撞”到某个好的表达,并且你也不需求单独设定某个固定的骨架,还能够两两并用,一个网站有多个页面,多个页面都能够拥有不同的布局。同一个页面,也会由于内容的不同选用不同的视觉结构表达。
下面这一个网页里的多个页面,每个页面都依据不同的焦点体现形状挑选了不同的布局,骨骼总是为内容而服务的。
跋文
一直要供认的是,内容应该是高于方式的,规划时的任何视觉骨架都是为内容而服务的,因而内容能够以任何外在的方式来体现。说了半天,尽管咱们都在讲“颜值”,其实仍是那句“饱读诗书气自华”。























 沪公网安备 31011702001625号
沪公网安备 31011702001625号